PageSpeed: กุญแจสำคัญในการเพิ่ม SEO ให้เว็บไซต์ของคุณ
PageSpeed: กุญแจสำคัญ ในการเพิ่ม SEO ให้เว็บไซต์ ของคุณ
ความสำคัญของ PageSpeed
ในฐานะผู้ใช้ มีหลายปัจจัย ที่ทำให้คุณ รู้สึกหงุดหงิด เมื่อเข้า เว็บไซต์ เช่น การออกแบบ ที่ไม่สวย การใช้งานที่ยาก และที่สำคัญ คือความเร็วของ PageSpeed ซึ่ง PageSpeed มีความสำคัญ อย่างยิ่งต่อ SEO เพราะ Google ใช้มันเป็นเกณฑ์ ในการวัดคุณภาพ ของเว็บไซต์ บทความนี้ จะอธิบาย วิธีทดสอบ และปรับปรุง PageSpeed เพื่อเสริมสร้าง SEO ของคุณ
PageSpeed คืออะไร?
PageSpeed คือความเร็ว ในการโหลด คอนเทนต์ บนหน้าเว็บ ซึ่งรวมถึง ข้อความ รูปภาพ และวิดีโอ เว็บไซต์ ที่ดีควรโหลดได้ ในระดับมิลลิวินาที การบรรลุ ความเร็วนี้ต้องการการวางแผน และออกแบบ อย่างดี ของส่วนหลังบ้าน เช่น การจัดการ Sitemap การเขียนโค้ด ที่มีประสิทธิภาพ และการใช้ไฟล์ ที่มีขนาดเบา การออกแบบ UX/UI ที่ดี และการเลือกโฮสติ้ง ที่เชื่อถือได้ ก็มีบทบาทสำคัญใ นการทำให้เว็บไซต์ โหลดได้เร็ว เช่นกัน
ส่วนการวัดค่า Page Speed ของเว็บไซต์สามารถทำได้หลายแบบ แต่มี 3 แบบที่ใช้กันมากที่สุดคือ
- Fully Loaded Page: คือ การวัดจากความเร็วในการโหลดเพจทั้งหน้าเต็มหน้า 100%
- Time to First Byte: คือ การวัดจากความเร็วของระยะเวลาที่เพจจะเริ่มโหลดข้อมูล
- First Meaningful Paint/First Contextual Paint: คือ การวัดจากความเร็วในการโหลดข้อมูลที่อาจจะไม่เต็ม 100% แต่มากพอที่ผู้เข้าชมสามารถเริ่มเห็นข้อมูลได้ ประมาณว่าการโหลดครึ่งบนของเว็บเสร็จ ใช้เวลาไปเท่าไหร่ เป็นต้น
โดยคะแนน ของ Pagespeed Insights นั้นจะมี ตั้งแต่ 0-100 ยิ่งมีคะแนนสูง แสดงว่า เว็บไซต์ ของคุณมีประสิทธิภาพ ด้านความเร็ว มากขึ้น (แต่ถึงแม้ว่า เว็บไซต์ ของคุณจะได้ 100 คะแนน เต็มก็ไม่ได้หมายความว่า จะทำให้ ติดอันดับแรก บน Google ได้เลยนะครับ เพราะยังมี ปัจจัยอื่นๆ ที่คุณต้องทำเพิ่มอีก ลองอ่านบท ความนี้ ดูครับว่ามีอะไรที่ต้องรู้บ้าง >> SEO คืออะไร ? รวมทุกอย่างที่คุณต้องรู้ของการทำ SEO ปี 2024)
ทำไม Google ให้ความสำคัญกับ PageSpeed ใน SEO
Google จัดอันดับเว็บไซต์โดยพิจารณาจาก PageSpeed เพราะมันมีผลต่อประสบการณ์การใช้งานของผู้ใช้ หากเว็บไซต์โหลดช้า ผู้ใช้จะหงุดหงิดและอาจออกจากเว็บไซต์ไปเลือกเว็บไซต์อื่นที่โหลดเร็วกว่า ดังนั้น การปรับปรุง PageSpeed จะช่วยเสริม SEO ของคุณด้วยการมอบประสบการณ์ที่ดีขึ้นให้กับผู้ใช้
สำหรับ ประโยชน์ของ Pagespeed Insights จะมีอยู่ หลักๆ 2 ด้านคือ ประโยชน์ที่มีต่อผู้ใช้งานเว็บไซต์ และผู้ทำเว็บไซต์ ดังนี้
- เป็นเครื่องมือ ที่ช่วยสร้าง ประสบการณ์ใช้งานที่ดี (User Experience) ให้กับผู้เข้ามาใช้งานเว็บไซต์ เพราะเว็บไซต์ ที่ค้นหาเจอใน หน้าแรก ของ Google จะต้องทำให้ เว็บไซต์ เป็นไปตามเกณฑ์ Core Web Vitals มากยิ่งขึ้น
- เป็นเครื่องมือ ที่ช่วยทำให้คน ทำเว็บไซต์ จะใส่ใจใน การเพิ่มประสิทธิภาพการใช้งานเว็บไซต์จากการติดตาม รายงาน ประสิทธิภาพของเว็บไซต์ ทั้งแบบสำหรับ desktop และมือถือ รวมถึงได้รับคำแนะนำ ว่าควรปรับปรุงอะไรบ้างใน การพัฒนาเว็บไซต์ วัดจากคะแนนต่างๆ เช่น performance score ฯลฯ มากกว่า เน้นโฟกัส เพียงแค่การทำให้ติด SEO เพียงอย่างเดียว
- ช่วยเหลือคนทำเว็บไซต์ ให้สามารถตรวจสอบ เว็บไซต์ ได้อย่างรวดเร็ว และง่ายดายมาก ขึ้นจากการอ่านคะแนนประเมิน และคำแนะนำต่างๆ แล้วลงมือแก้ไขตาม เพียงเท่านี้ ก็จะทำให้ เว็บไซต์ มีประสิทธิภาพที่ดีมาก ยิ่งขึ้นได้แล้ว

ที่มาภาพ: searchengineland.com
การทำ ความเข้าใจ PageSpeed Insights
PageSpeed Insights เป็นเครื่องมือ ของ Google ที่ให้คะแนน ความเร็ว ของเว็บไซต์ จาก 100 คะแนน คะแนนที่สูง หมายถึงประสิทธิภาพ ที่ดี และอาจช่วยให้เว็บไซต์ ของคุณมีอันดับ ที่ดีขึ้น อย่างไรก็ตาม PageSpeed เป็นเพียงหนึ่ง ในปัจจัยของ SEO การทำ SEO ให้มีประสิทธิภาพ ยังต้องการการปรับปรุง องค์ประกอบบนเว็บไซต์ การสร้างลิงก์ คุณภาพ และการรักษา ประสิทธิภาพ อย่างสม่ำเสมอ
ข้อควรระวังในการทำ Pagespeed Insights
อย่างที่บอกไปแล้วว่า การทำคะแนนได้ 100 บน Pagespeed Insights ไม่ได้หมายความว่า เว็บไซต์ จะเร็วที่สุด เนื่องจาก Google PageSpeed Insights นั้น ไม่ได้วัดความเร็ว เป็นแบบวินาทีเ หมือนเว็บไซต์อื่นๆ แต่จะให้คะแนน โดยวัดความเร็ว จากการแสดงผลเป็นหลัก ดังนั้น เว็บไซต์ที่ได้ 100 คะแนน ก็อาจจะช้ากว่าเว็บไซต์ที่ได้ 70 คะแนนก็ได้เช่นกัน
เครื่องมือ ในการทดสอบ และปรับปรุง PageSpeed
คุณสามารถ ใช้เครื่องมือ ต่าง ๆ เพื่อทดสอบ ความเร็ว ของเว็บไซต์ ของคุณ:
– Google PageSpeed Insights
– WebPageTest
– Pingdom Tools
– GTmetrix
เครื่องมือ เหล่านี้ ช่วยให้คุณ ตรวจสอบ PageSpeed ได้ฟรี โดยการกรอก URL ของคุณ จำไว้ว่า การปรับปรุง PageSpeed และการรักษามัน ให้คงที่ เป็นสิ่งสำคัญสำหรับ SEO ที่ดี การผสมผสาน กับการปฏิบัติ SEO ที่ครอบคลุม จะช่วยให้ เว็บไซต์ ของคุณ มีอันดับ ที่ดีขึ้น บน Google แม้ว่า จะต้องใช้เวลา ก็ตาม
ตัวอย่างการทำ Pagespeed Insights
สำหรับการใช้งาน Pagespeed Insights สามารถเริ่มต้นได้ง่ายๆ โดยการเข้าไปที่ https://developers.google.com/speed/pagespeed/insights

หลังจากนั้นให้คุณทำการกรอก URL ของเว็บไซต์ลงไปแล้วกด ‘วิเคราะห์’ เครื่องมือจะแสดงข้อมูลต่างๆ ทั้งการคำนวณ Core Web Vitals คะแนนประสิทธิภาพของเว็บไซต์ พร้อมบอกว่าควรที่จะปรับปรุงในส่วนไหนให้ดีขึ้นได้บ้าง
ตัวอย่างการประเมิน Core Web Vitals

ข้อมูลส่วนแรกจะเป็นการประเมิน Core Web Vitals ซึ่งจะแบ่งออกเป็น 6 ปัจจัยที่ใช้ในการวัดผลด้วยกันได้แก่
- Largest Contentful Paint (LCP) คือ คะแนนวัดค่าความเร็วในการดาวน์โหลดหน้าเว็บไซต์ จะทำการวัดจากการดาวน์โหลดคอนเทนต์ที่ใหญ่ที่สุดในหน้าเพจนั้น เช่น รูปภาพ วิดีโอ Pop-up หรือแบนเนอร์ว่าใช้เวลาในการดาวน์โหลดเท่าไหร่ สำหรับค่าที่ Google มองว่าได้มาตรฐานคือ ควรใช้เวลาโหลดไม่เกิน 2.5 วินาที เมื่อหน้าเพจกำลังโหลด
- First Input Delay (FID) คือ การวัดผลความหน่วง ระยะความเร็วในการตอบสนองของเว็บไซต์ เช่น มีการกระตุกหรือไม่ ตอบสนองไวแค่ไหน ซูมเข้า-ออกเป็นอย่างไร ฯลฯ สำหรับค่าที่ Google มองว่าได้มาตรฐานคือ ควรมีค่า FID ในการโหลดโดยใช้ระยะเวลาน้อยกว่า 100 มิลลิวินาที
- Cumulative Layout Shift (CLS) คือ คะแนนที่ใช้ในการประเมินความเสถียรของหน้าเว็บไซต์ เช่น การจัดวางหน้าเว็บไซต์ ขนาดตัวหนังสือที่ใช้ การวางปุ่ม CTA ฯลฯ โดยค่า CLS ที่ดีควรน้อยกว่า 0.1
- First Contentful Paint (FCP) คือ การวัดผลหน้าเว็บไซต์ตั้งแต่เริ่มโหลดหน้าเว็บจนถึงการแสดงเนื้อหาแรกปรากฏขึ้น เช่น เค้าโครงเว็บไซต์ ตัวหนังสือและรูปภาพบางส่วน แต่ข้อมูลยังแสดงครบไม่หมด โดยเว็บไซต์ที่ดีควรใช้เวลาโหลดอยู่ที่ 0-1,000 ms
- Interaction to Next Paint (INP) คือ การวัดผลการตอบสนองของหน้าเว็บไซต์ทั้งหน้า ซึ่งเป็นค่าที่ตรงข้ามกับ FCP ที่จะวัดเฉพาะการตอบสนองครั้งแรกที่เนื้อหาปรากฏขึ้น โดยควรที่จะทำให้เว็บไซต์มีค่า INP อยู่ต่ำกว่าหรือเท่ากับ 200 มิลลิวินาทีถึงจะดี
- Time to First Byte (TTFB) คือ เวลา (หน่วยเป็นมิลลิวินาที) ที่เบราว์เซอร์ใช้เพื่อรับข้อมูลไบต์แรกจากเซิร์ฟเวอร์ โดยควรที่จะมีค่าน้อยกว่า 200 MS
หมายเหตุ: แถบสีเขียว สีเหลือง สีแดง นั้นจะหมายถึงจำนวนเปอร์เซ็นต์เวลาในการโหลด โดยจะแบ่งเป็นดี ต้องปรับปรุง และแย่ ยกตัวอย่างเช่น ค่า FCP มีค่าเปอร์เซ็นต์เป็น 70% (เขียว), 25% (ส้ม) และ 3% (แดง) ตามลำดับ
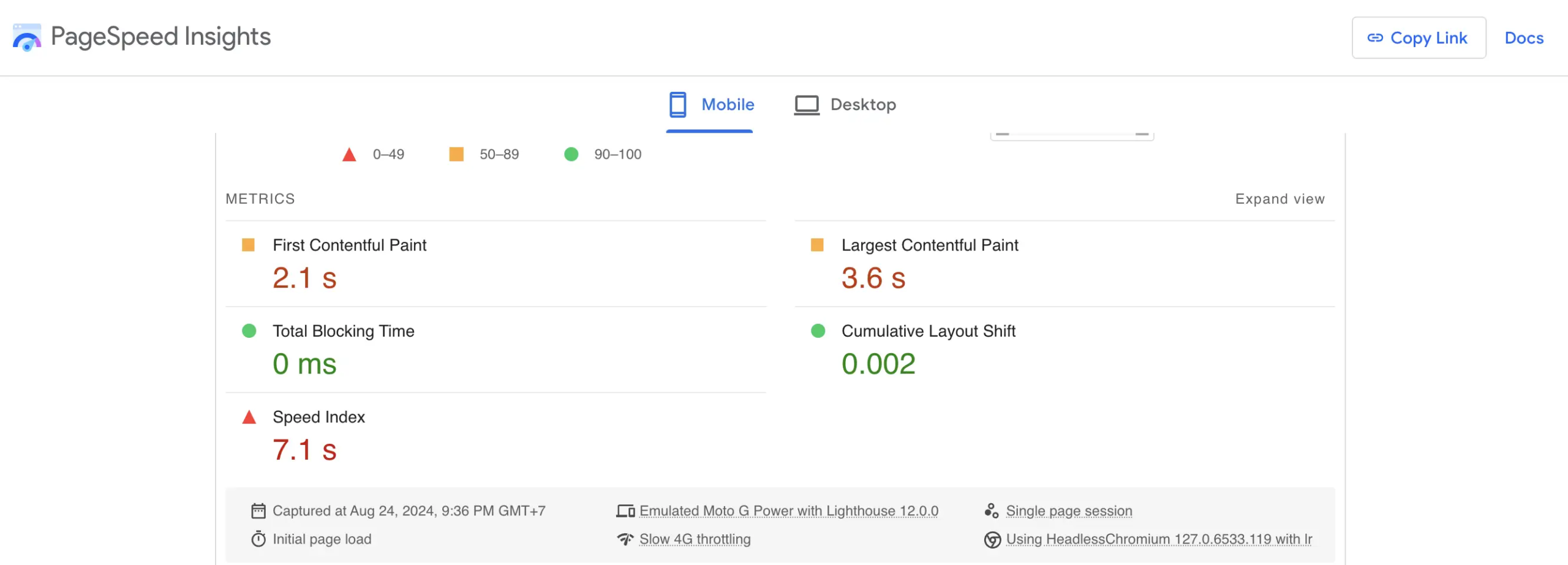
ตัวอย่างการวิเคราะห์ประสิทธิภาพของเว็บไซต์

เคราะห์ประสิทธิภาพ ของเว็บไซต์ จะสามารถดูได้ทั้ง เวอร์ชัน Desktop และ Mobile โดยจะมีการแสดงผลคะแนน ประสิทธิภาพ โดยรวมของ เว็บไซต์ มาให้

เลื่อนลงมา ด้านล่าง จะมีการรายงาน ปัญหาต่างๆ ที่ทำให้เว็บไซต์ โหลดได้ช้า ซึ่งคนทำเว็บไซต์ ก็จะต้องนำปัญหาเหล่านี้ ไปทำการปรับปรุง ต่อไป ซึ่งปัญหาส่วนใหญ่ ที่มักจะเกี่ยวข้องกับความเร็ว ของเว็บไซต์ ก็จะมากมาย หลายอย่าง ผมจะยกตัวอย่าง ปัญหา และวิธีการแก้ไขง่ายๆ ให้พอเห็นภาพนะครับ ดังนี้

- ขนาดของไฟล์รูปภาพ
สำหรับ เว็บไซต์ ไหน ที่ไม่ได้ทำการ บีบอัด ขนาดไฟล์ รูปภาพ ก่อนที่จะอัปโหลดลงไป ก็จะทำให้เสียพื้นที่ ในการเก็บไฟล์รูปภาพ จำนวนมาก อีกทั้ง เวลาโหลดรูป ยังใช้เวลานาน เนื่องจากไฟล์ภาพ มีขนาดใหญ่ วิธีการแก้ไข ก็คือ การบีบอัดขนาดไฟล์ภาพ ก่อนอัปโหลด ลงเว็บไซต์ โดยใช้เครื่องมือต่างๆ เช่น kraken.io, Shutterstock Editor, TinyPNG เป็นต้น
- เว็บไซต์มีเนื้อหาเยอะทำให้โหลดช้า
เว็บไซต์ ที่มีเนื้อหา เยอะๆ ยาวๆ แถมยังโหลด ทีเดียวทั้งเว็บ ทำให้ดาวน์โหลดช้า ส่งผลกระทบต่อ User Experience ในการใช้งาน แนะนำให้ แก้ไขโ ดยการใช้งาน Lazy Loading ซึ่งเป็นการให้เว็บไซต์ ดาวน์โหลด เนื้อหา ไปทีละส่วนๆ แทนที่จะดาวน์โหลด เนื้อหา ของเว็บไซต์ทีเดียว โดยใช้ปลั๊กอิน (สำหรับ WordPress) เข้าช่วย เช่น LazyLoad , BJ Lazy Load , WP Rocket
- Tag
